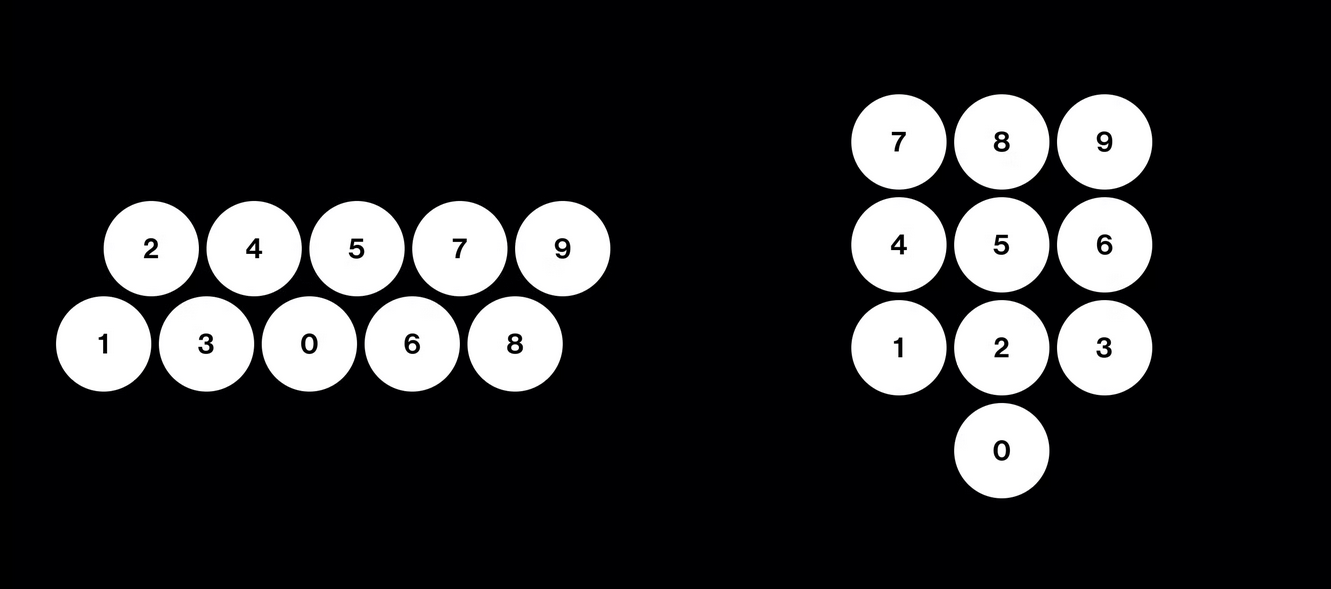
If you’ve ever wondered why the numeric keys on a calculator resemble those on a phone (in the U.S. anyhow), but inexplicably backwards with the 7-8-9 at the top, or if you just like looking at old mechanical cash registers and other button-based devices, here’s an excellent read for you! Time to go dust off my own Burroughs Class 3…
Tag: design
-
Abstraction and the Meticulous Design of Play in Animal Crossing: New Horizons

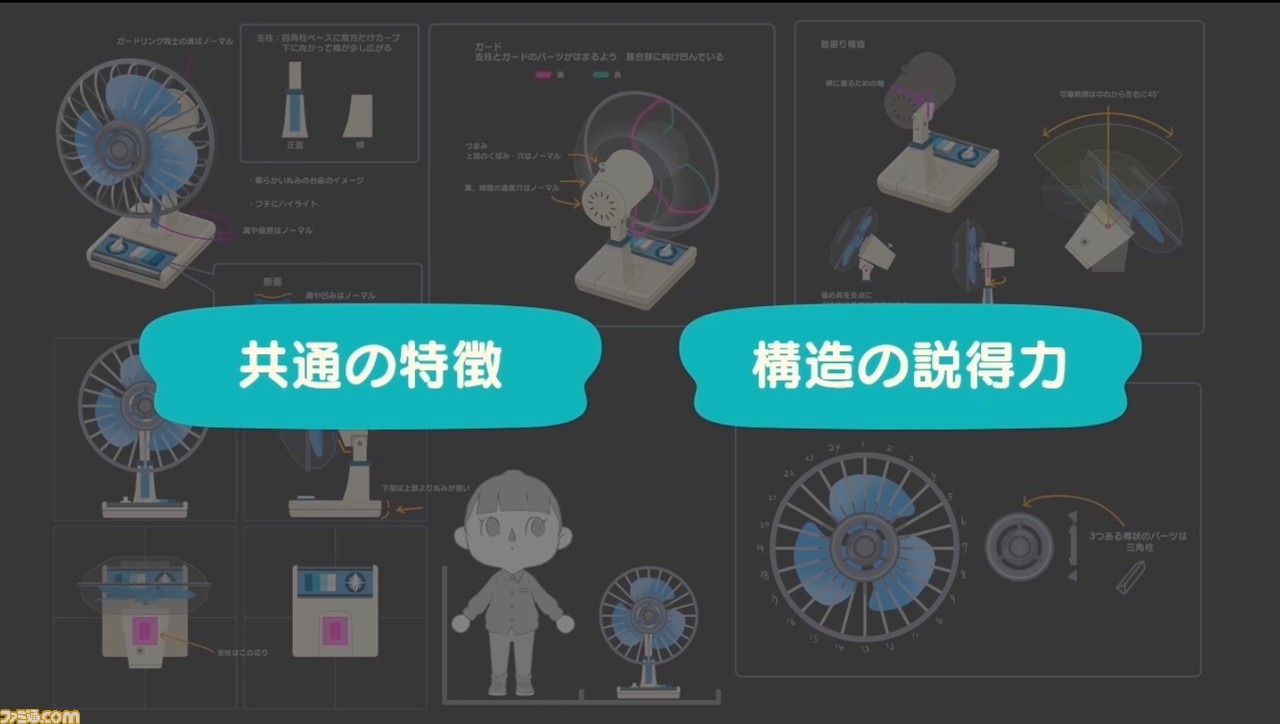
Even when run through Google Translate, this in-depth article from Famitsu on the design of Animal Crossing: New Horizons is a clear and interesting dive into the meticulous design thinking that goes into Nintendo’s flagship games.
For me, the most interesting details are about how much they considered the need for abstraction to make the game successful — so much of the game is modeled on reality but very carefully distilled into primitive shapes and textures (despite the capabilities of newer hardware) for aesthetic purposes but also to help the player inject their own memories and feelings into the experience:
In this way, the degree of symbolization is selected according to the role in the game. However, reducing the amount of information by symbolization can be considered as discarding the amount of information. Regarding this, Mr. Takahashi said, “I think there are many artists who hesitate to reduce the amount of information in images on high-resolution screens. So why can we confidently throw away information?” I don’t think that the amount of information in the picture will decrease and the response will be lost, but I think that it creates an “imaginary gap”. ”
By having an imaginary gap, the user tries to fill the gap by recalling information from his or her memory. And by projecting one’s thoughts on it, it will lead to creating goals and motives for play.
The article also explores the ways that the game has very intentionally placed “play triggers” pretty much everywhere except for the sky (where you even have balloons to shoot down from time to time), as well as an emphasis on leading the player to desire communication while playing. There’s a lot going on below the surface of Animal Crossing!
PS: for the fans of the series, there are quite a few shots of development versions of the game — always interesting to see how the designs progressed from earlier prototypes.
-
Storefront Signs
I recently finished Jan Tschichold’s Treasury of Alphabets and Lettering (1952), an incredible gallery of historical typographic examples alongside acerbic and insightful commentary by Tschichold, and this passage about storefront signs has popped into my head whenever driving by any given strip mall:
In selecting a letter for a given task, beauty is not the only factor. The letter must also be appropriate to its purpose and surroundings. Most important, a distinction must be made between lettering that is to serve for a long period of time and lettering which is to serve only briefly. Frequently, we see lettering in architecture which, due to its flighty and cursive character, is suitable only for temporary and cheap signs. Many store front inscriptions, often executed in metal or neon lights, belong to the category of imitation brush lettering which is alien to their purpose. These are not only generally hard to read, but also often lack the spontaneous, fresh form which only a master can give them after long practice. They are lame, warped, and miserable. That which one is unprepared to do but insists on doing becomes trashy. And this trash despoils our cities today at every turn. Such pap-like brush lettering on our store fronts is out of place and poorly done. Store front lettering is an architecture, since it is a part of the building. It is destined for a long duration, often for decades, and should, therefore, always be correct, noble and beautiful. It is a waste of money to cast such pseudo brush lettering in expensive metal; it must be replaced in a few years as it becomes obsolete and visually offensive to everybody.
This kind of lettering is either the result of the client’s “design” or conceived by incompetents who should choose another profession.
[…]
Store and building signs are necessary, but they need not result in the evil they have become.
-
Adrian Frutiger Typography and Material
Type-design is not exclusively a matter of aesthetics but, to a large extent, of understanding the technical conditions in which the letter-forms are built up; and a typeface is successful when it is properly at the service of a strict conformity with the material and with progressive techniques. Adrian Frutiger, Type Sign Symbol p. 20
-
Frutiger on Typography Design
Every script contains the spirit of its age.
Adrian Frutiger, Type Sign Symbol (p. 16), on how typography is fundamentally tied to the physical media from which a society creates its writing. -
On Typographic Novelty
The good type designer knows that, for a new font to be successful, it has to be so good that only very few recognize its novelty. Stanley Morison, First Principles of Typography (as quoted in Adrian Frutiger’s Type Sign Symbol, p. 7)
-
Seven rules for perfect Japanese typography
From the files of things I don’t know much about: best practices for Japanese web typography, a nice short primer. Web fonts are problematic enough in the West, and we don’t even have the character set troubles introduced by having multiple alphabets, the huge glyph set and calligraphic history of kanji, the need to be interspersed with Latin characters and ruby characters…
-
The Only Unit of Time That Matters Is Heartbeats
The only unit of time that matters is heartbeats. Paul Ford, in an excellent keynote speech given to the graduating MFA students at the School for the Visual Arts, on our slippery understanding of time and how we make use of the seasons (days, hours, heartbeats, nanoseconds) allotted to us and the users of our work as designers.
-
Why Would You Design Something if It Didnt
Why would you design something, if it didn’t improve the human condition? From the NY Times obit for Niels Diffrient, industrial designer and ergonomics pioneer (among other things, he designed the Polaroid SX-70 Land camera and worked with Henry Dreyfuss and Eero Saarinen on furniture and devices like the Bell Systems princess telephone)
-
Antiphonal Geometry — Harmony and proportion in responsive web design
One thing of note is that none of them express the golden ratio, that so-called best of proportions. 5:8 comes quite close but, as far as I’m aware, no web device matches the golden section in its screen aspect ratio. I’m not sure why that is, but I like to think that it’s because the golden ratio is for the weak.
…
The musical interval ratios also provide an opportunity, not only to create connectedness between the parts of a layout, but to bind the content to a device. Just as a textblock and page resonate together, so too can web content and the screen on which it is displayed.Owen Gregory (@fullcreammilk) on musical intervals, device aspect ratios, and how we should be seeking these harmonies when designing for the web as a responsive medium. A good read. And I like the jab at the golden ratio.
See also: Cennydd Bowles’s The Music of Interaction Design talk.