From the New York Times obituary for Louis Moyroud, co-inventor of the phototypesetting Lumitype machine that revolutionized the newspaper industry in the 1950s:
Then, in the early 1940s, Mr. Moyroud and Mr. Higonnet — electronics engineers and colleagues at a subsidiary of ITT (formerly International Telephone & Telegraph) in Lyon, France — visited a nearby printing plant and witnessed the Linotype [the older Victorian-era printing process that was still in use] operation.
“My dad always said they thought it was insane,” Patrick Moyroud (pronounced MOY-rood) said. “They saw the possibility of making the process electronic, replacing the metal with photography. So they started cobbling together typewriters, electronic relays, a photographic disc.”
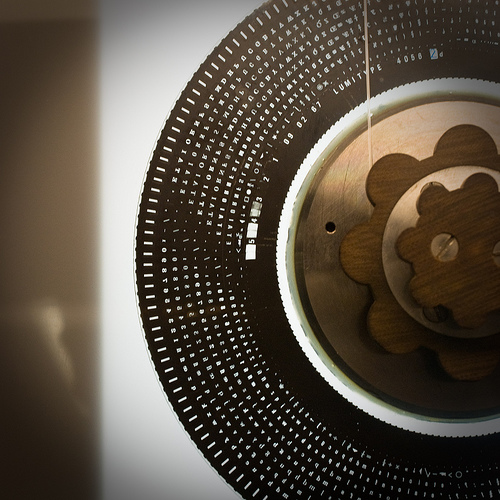
The result, called a photo-composing machine — and in later variations the Lumitype and the Photon — used a strobe light and a series of lenses to project characters from a spinning disc onto photographic paper, which was pasted onto pages, then photoengraved on plates for printing.
If you’ve ever seen the older lead-alloy-fueled “hot metal” Linotype process you’d agree: it was crazy.
(Photo of the Lumitype/Photon wheel by Flickr user Jeronzinho)